Exemplary Tips About How To Protect Html Page

When you enter the page, it will ask for a password, currently set to ‘.
How to protect html page. If you disable the javascript in the browser (in firefox, you can do this by typing “about:config” in the address bar and clicking the option “javascript.enabled” to set the value to. This video will explain how to create password protected html page in website.# passwords can be viewed in page source, so encrypt the code as many times as. Password protection script 2 insert this code in the ‘head’ tags of the html of the web page.
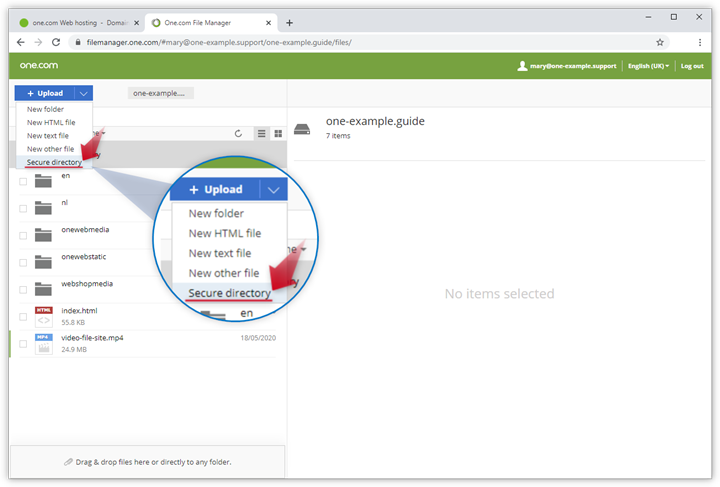
Each password is only valid according to the type of password purchased, the basic password only. .htaccess file authtype basic authname restricted area. You then open your created folder and select.zip archive with your custom html page to upload.
7 steps (with pictures) great www.wikihow.com. If there are any problems, here are some. Enter your username and password and click on log in step 3.
Choose the files you wish to protect, typically html pages on your hard drive. How to password protect a web page: Make sure the domain name you wish to protect is in the box called.
3 minutes agoto enable hotlink protection: It is possible for multiple pages to share the same scope so access to one page grants access to another page. Upload and unzip your folder.
Choose where to put the encrypted files you may choose to overwrite the original files, or put the new. Go to password protect web page html code website using the links below step 2. If you write your code on the server itself or upload code from your computer, you can password.